Digital Accessibility Comes to Triangle!
Did you know that Triangle recently redesigned its entire website? After several years under an old template, we prioritized accessibility of all kinds as part of a much needed refresh to our website. Our team began the project by researching digital accessibility and learning as much as possible about how we could make our site more useable for people of all abilities.
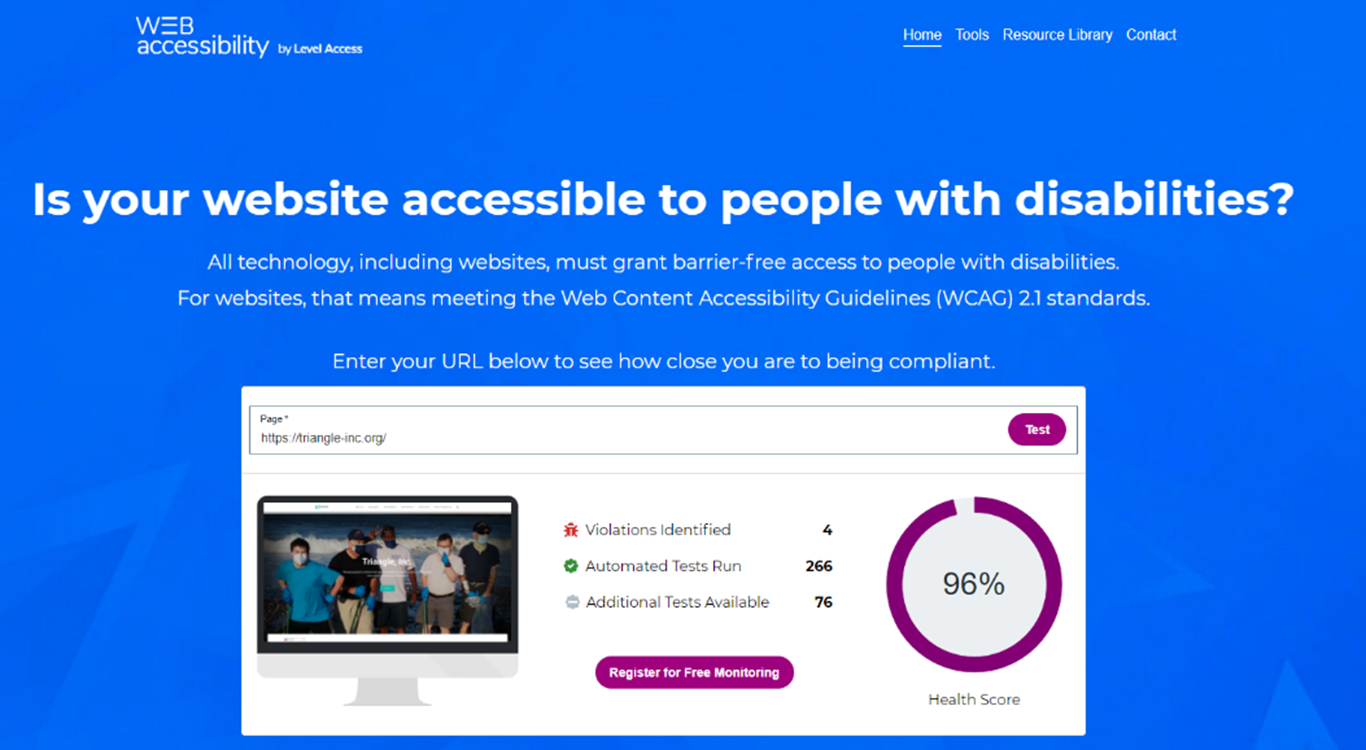
How does Triangle’s new site score?
There are several free tools that measure a site’s accessibility score. We used WebAccessibility.com, and our new site has a score of 96%.
The only accessibility demerits our new site received were related to low contrast between text and photos and embedded links in our page header. These aspects of our site are built into the WordPress theme, so we don’t have the ability to change them. However, we now have an accessibility toolbar called AccessibleWP in the upper right-hand corner of all pages of our site that gives people the ability to change the contrast levels to make the page more readable. This tool bar also allows a user to underline embedded links as part of our header violation.
We are thrilled that our new site scores above the average. The web is constantly changing, so we will continue to look for new and better ways to make our home on it accessible for all!
What is digital or web accessibility?
At its most basic level, digital accessibility emphasizes that every user has the right to experience the web successfully. When websites or web tools are designed with accessibility in mind, people with disabilities can use them just as easily as people without disabilities. Digital accessibility takes into account disabilities of all types that can affect access to the web, including auditory, cognitive, neurological, physical, speech, and visual.
There are several common barriers that prevent websites from being accessible. The W3C Web Accessibility Initiative (WAI) has developed technical specifications that describe accessibility solutions, known as Web Content Accessibility Guidelines (WCAG) 2.0. These specifications are considered international standards for web accessibility.
In 2020, the site WebAIM (Web Accessibility In Mind) analyzed one million home pages for accessibility issues and found that 98.1% of home pages have at least one WCAG 2.0 failure, and the average home page has 60.9 errors. The most common accessibility failures were:
- Low Contrast Text: 86.3% of pages tested
- Missing Image Alt Text: 66% of pages tested
- Empty Links: 59.9% of pages tested
How can sites become more accessible?
There are a few simple steps that people can take to help make their sites more accessible:
- Check your site to see if it is keyboard-friendly. Many assistive technologies rely on keyboard-only navigation, so make sure someone can tab through your site without a mouse.
- Add alt text to images. If an image contains text that is nowhere else on the page, add the text to the “alt text” field so that assistive devices can “read” the image.
- Make sure the font and background colors have enough contrast. This helps people distinguish between various elements on the page and can make text easier to read.
- Using appropriate headers can help make your page more understandable to users, but more importantly, they also help screen readers interpret the page.
- On forms, make sure fields are clearly labeled.
- Allow for resizable text.
Resources:
Accessibility Fundamentals Overview | Web Accessibility Initiative (WAI) | W3C
WebAIM: Web Accessibility In Mind